Pour la conception de son corpus « Retour vers le futur« , l’enseignant (Patrice Pasqualini) a échangé avec une étudiante en design (Agatha Muret).
L’un des points clés de l’application consistait à faire apparaître une ou plusieurs séries de fiches, triées par niveau de difficulté et par thématiques. Pour cela, il a été convenu de créer un widget avec un ensemble de zones cliquables.
Agatha a travaillé sur différentes propositions. Sa commande de départ était :
une image d’un univers ultra moderne ou ancien (vieux grenier …), avec des tableaux, dossiers, boites, objets divers,… sur lesquels on peut cliquer
Patrice Pasqualini (mail du 25/02/2014)
c’est-à-dire…
des visuels d’objets susceptibles de contenir des informations à découvrir et donc poussant à la curiosité (des dossiers, des boîtes…)
Reformulation par Agatha Muret (mail du 28/02/2014)

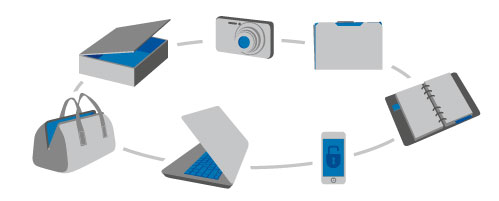
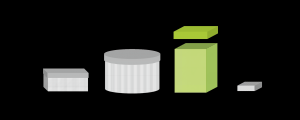
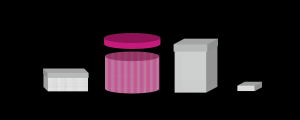
Proposition « moderne »

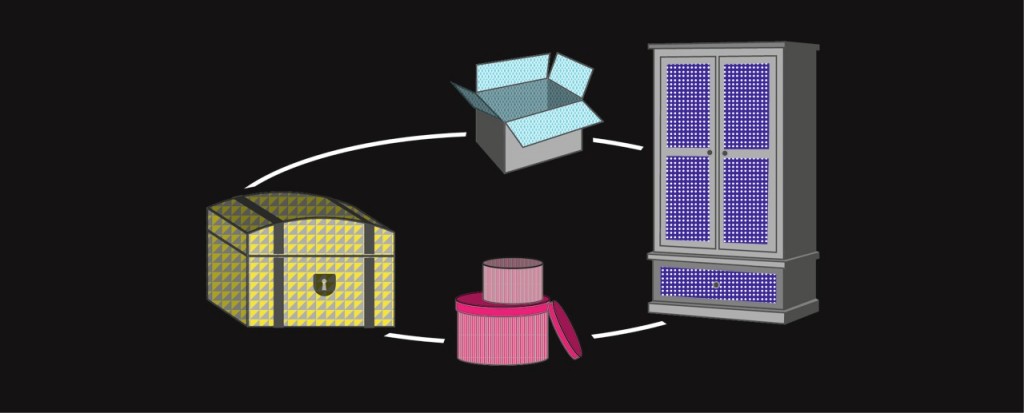
Proposition « ancienne / grenier »
L’idée d’Agatha était de proposer 7 objets (correspondant aux 7 séries de fiches) contenant des données, des informations (ordinateur, Smartphone, dossier, agenda… pour la version moderne) et de les mettre en scène de façon à créer du mystère (entre-ouvertures, notes qui dépassent…).


Un rapide test avec quelques fiches nous a permis de constater que la piste était la bonne, mais que les objets pouvaient porter à confusion sur leur lien avec la série (l’appareil photo désigne-t-il une série d’images photographiques ? Non, les objets du widget et les contenus des fiches n’ont aucun lien).


On s’oriente vers des visuels plus simples (encore figuratifs) : un ensemble de boîtes de différentes tailles et couleurs.
L’échange entre enseignant et designer a permis à l’équipe d’affiner le scénario :
- quelle est la fonction du widget ? (appeler des fiches, mais aussi évoquer un univers…)
- quels sont les risques de parasitage entre widget et fiche ? (au niveau du sens)
- comment attirer l’utilisateur avec le widget puis l’amener à travailler sur les fiches ?

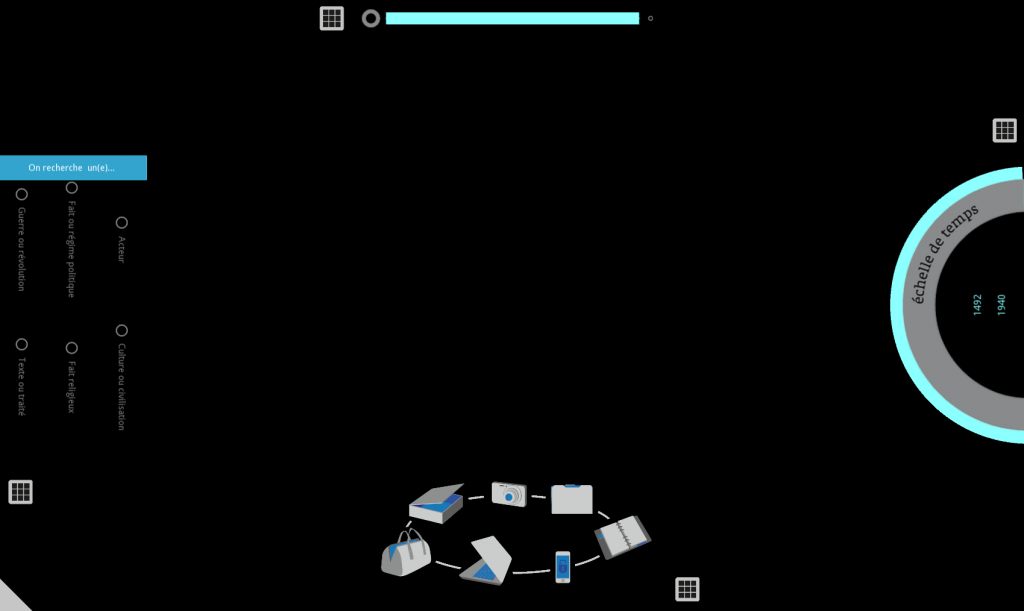
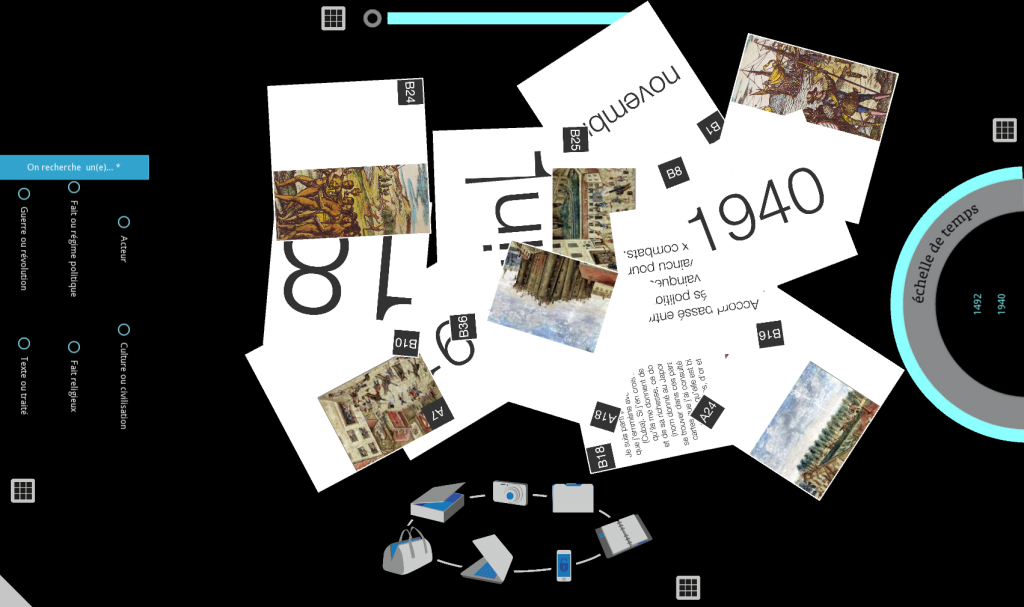
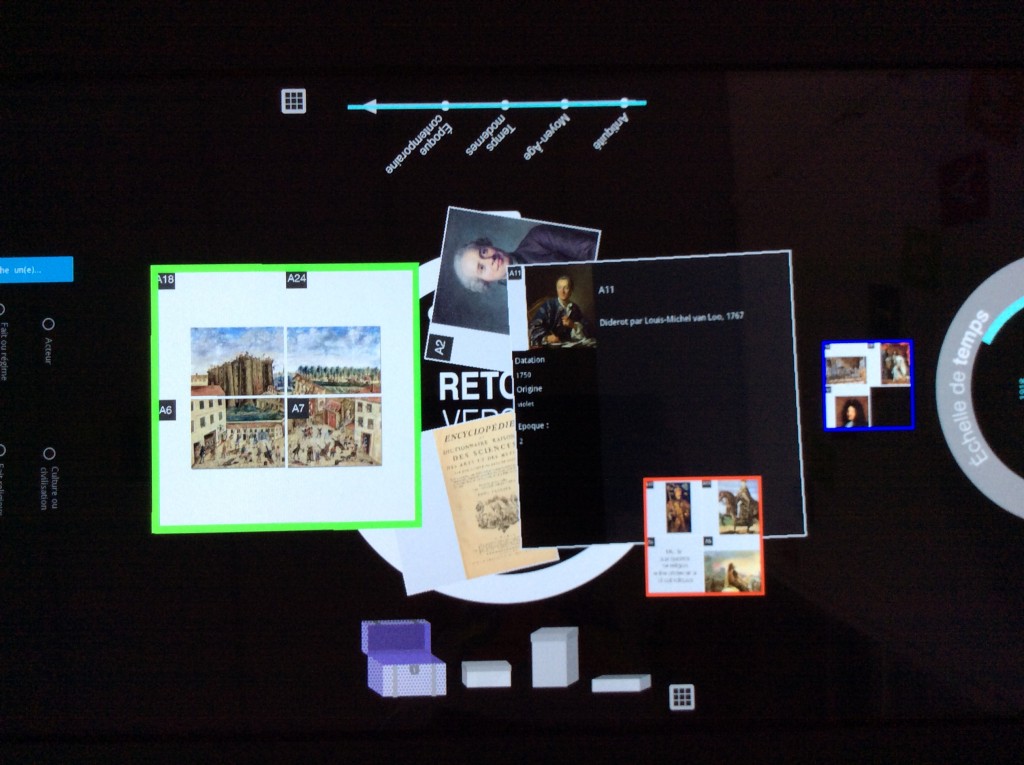
interface finale

Ping : Evolution graphique du scénario maths | Expérimentation multitouch au collège
Ping : Retour vers le futur : un scénario de Patrice Pasqualini | Expérimentation multitouch au collège